クロム:スクリーンショットをキャプチャするのは簡単です。窓(キーボードの Print Screen ボタンを押します) またはマック(Shift+Command+5)。また、さまざまなキーボード コマンドや画面上のオプションを使用して、アクティブなウィンドウのみを分離することができ、これにより、何を行っているかのスナップショットを簡単に撮ることができますが、Web サイト全体の写真を撮ろうとしている場合にはまだ理想的ではありません。 —つまり、画面に表示されているもの以上のものです。
ユーザーに代わって全ページのスクリーンショットを取得することを約束するブラウザ拡張機能には不足がなく、その多くは非常に優れています (おかしなレンダリングの問題使用する場合)。ただし、Web ページのスクリーンショットを撮るのに拡張機能は実際には必要ありません。これを行う方法については説明しましたFirefoxで, 次はChromeの番です。
まず、開発者に感謝の気持ちを簡単に伝えます。マックス・ベック, そこでこの方法に出会いました。まず、キーボードの F12 (Windows) または Command+Option+i (Mac) を使用して Chrome の開発者ツールを開きます。次に、タブレットの前にあるスマートフォンのように見える小さなアイコンをクリックして、デバイス モードに入ります。

クレジット: デビッド・マーフィー
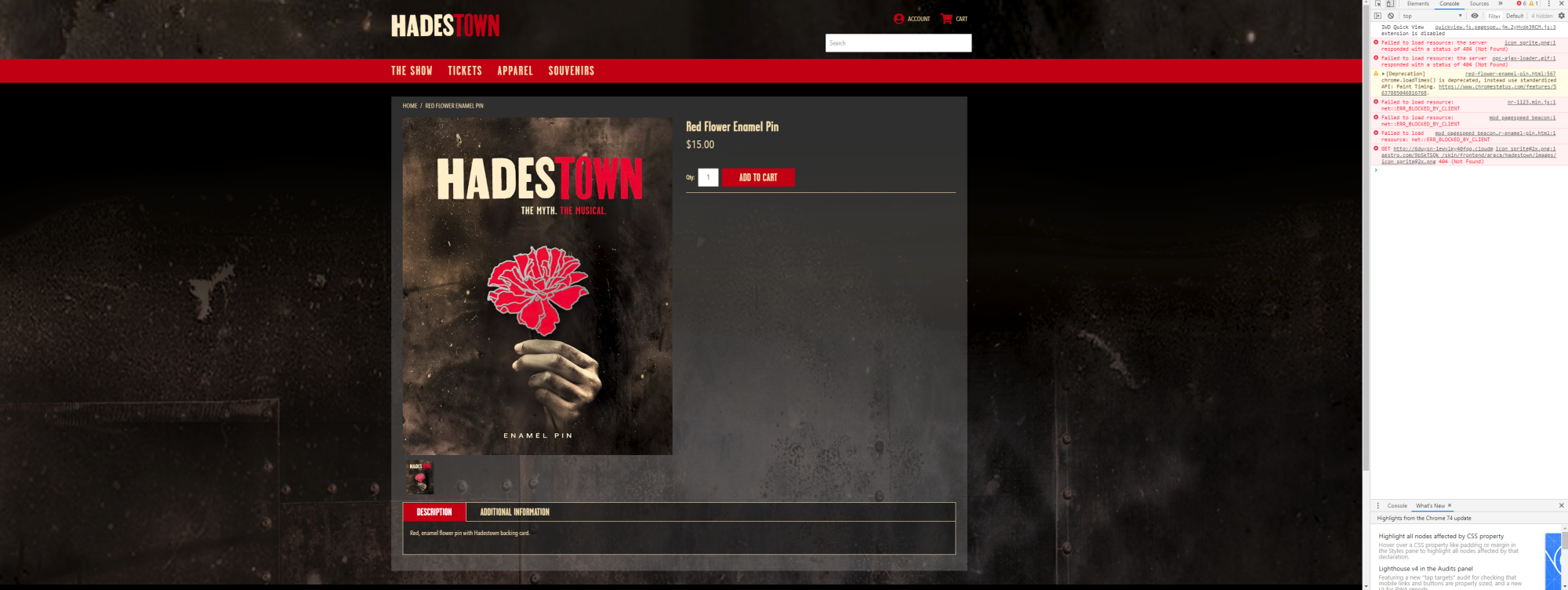
ブラウザで表示しているページは次のようになります。
前に

クレジット: デビッド・マーフィー
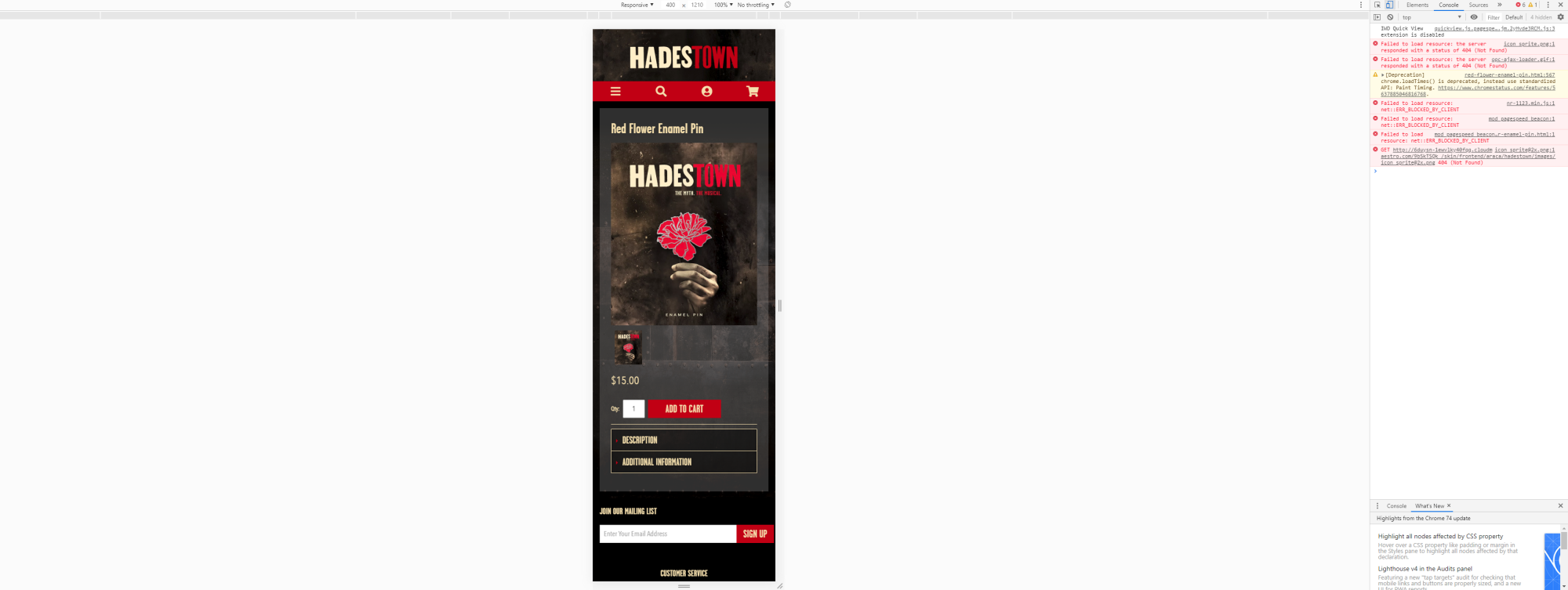
後

クレジット: デビッド・マーフィー
次に、「Responsive」プリセットが選択されていることを確認します。これを行ったときはデフォルトで選択されていました。次に、同じツールバーの右端にある三重点アイコンをクリックします (前にクリックした [デバイス モード] ボタンの少し左にあります)。 「デバイスのピクセル比率を追加」オプションを選択し、表示されるフィールドでその比率 (DPR) を 2 (デフォルト) から 3 に変更します。
そこから、Ctrl/Command+Shift+P を押して「フルサイズのスクリーンショットをキャプチャ」と入力するだけです。そのオプションを選択すると、Chrome がページの美しい .PNG を自動的に作成し、ダウンロード フォルダーにドロップします。
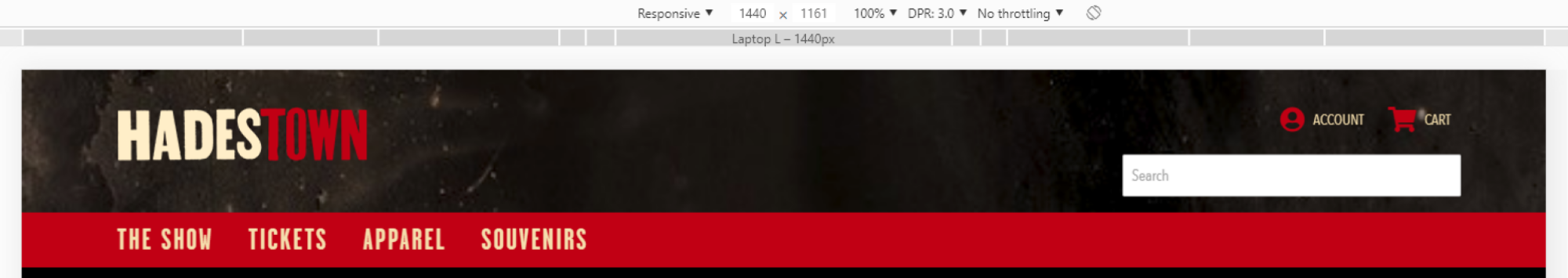
スクリーンショットの見た目を調整したい場合は、独自の高さと幅をピクセル単位で入力するか、デバイス モードのオプションの下にある灰色のバーの上にマウスを移動して、利用可能なプリセットを探索して、自由に寸法を試してみてください。

クレジット: デビッド・マーフィー
私は「ラップトップ」モードを使用することが多く、画面幅が 1440 ピクセルに設定されているため、アーカイブしようとしている Web サイトの素晴らしいスクリーンショットが得られます。



